En çok beğendiğim ve her zaman kullandığım IDE olan vsCode’nin bazı özelleştirilebilir ayarlarından ve fonksiyonel eklentilerinden bahsetmek istiyorum.
Öncelikle Notepad++ veya Sublime Text gibi bir yapıya sahip olmadığını söyleyebilirim. Yazılımın ilk açılış süresi diğerlerinin gerisinde kalıyor ama getirdikleri sayesinde buna göz yummak mümkün.
En İyi Visual Studio Code Teması

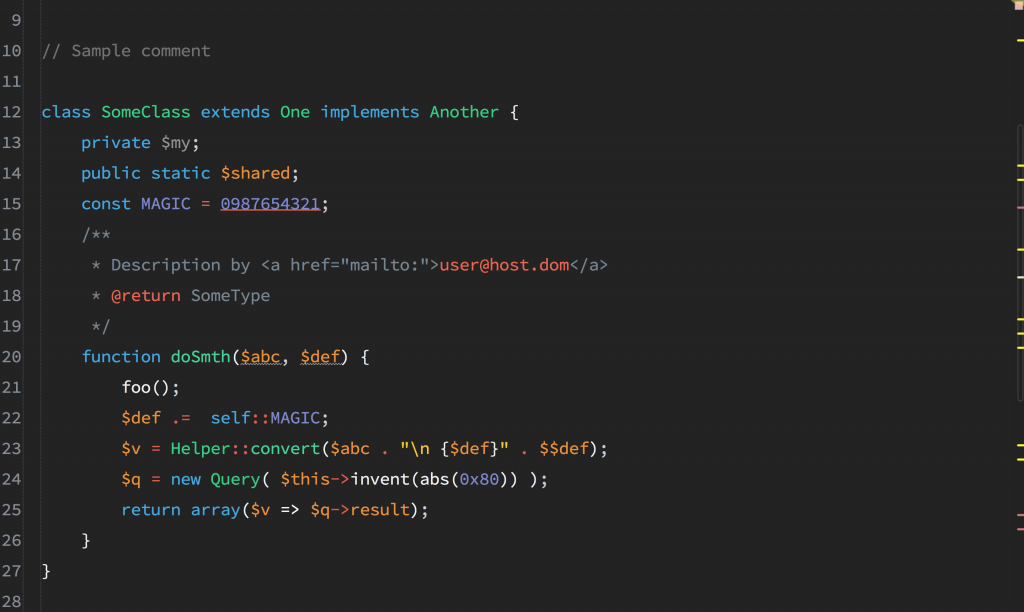
Elbette kişiden kişiye göre değişir ancak benim için özel bir yeri var bu temanın. Bu seçenek için benim tercihim Brogrammer temasıdır.
Temayı indirmek için buraya tıklayınız.
Geliştiriciler için En İyi Font

Uzun bir sire Ubuntu fontunu kullandıktan sonra sıkıldığımı fark ettim, yaklaşık 1 yıldır Fira Code adlı fontu kullanmaktayım. Çoğu syntax karakterleri programlamaya göre dizayn edilmiş.
Bu fontu Visual Studio Code’ye entegre etmek çok kolay. Tek yapmanız gereken settings.json dosyasını düzenleyerek aşağıdaki satırları eklemeniz gerekmekte.
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true,
Web Geliştiricileri İçin En İyi Visual Studio Code Eklentileri
- Git Lens: Bir ekip veya toplulukla çalışıyorsanız kodların her satırını hangi geliştiricinin düzenlediğini görmenizi sağlar.
- vsCode Icons: Klasör ve dosya yapılarını daha anlaşılabilir ve estetik görebilmek adına tavsiye ettiğim bir eklenti. Dosya uzantısına göre ikon gösterimi yapmaktadır.
- JS-CSS-HTML Formatter: Dağınık kodlama yapıyorsanız bu mucizevi eklenti sizin için söz dizimini mükemmel bir şekilde hizalar.
- Code Runner: IDE içerisinde kolaylıkla kodlarınızı çalıştırmanıza olanak sağlayan zaman tasarrufu için bire-bir eklenti.
- Debugger for Chrome: Yine inanılmaz bir zaman tasarrufu sağlayan bu eklenti sayesinde Chrome debuglarını IDE üzerinden görüntüleyebilirsiniz.